Emergency alert system
Client: React Mobile
Role: Design lead (UX, UI, research, testing).
Collaboration: Technologists, developers, testers, and client leadership.
Protecting at-risk workers
I led the design of React Mobile's emergency alert system (iOS app, Android app, web portal) from discovery, to launch, and beyond. This powerful system protects workers at hundred of hotels around the country. Hospitality staff can be vulnerable to harassment and assault in isolated environments. React Mobile gives workers a panic button connected to a lightning-fast response network. It does this using thousands of small beacons that pinpoint the exact location of those in distress.
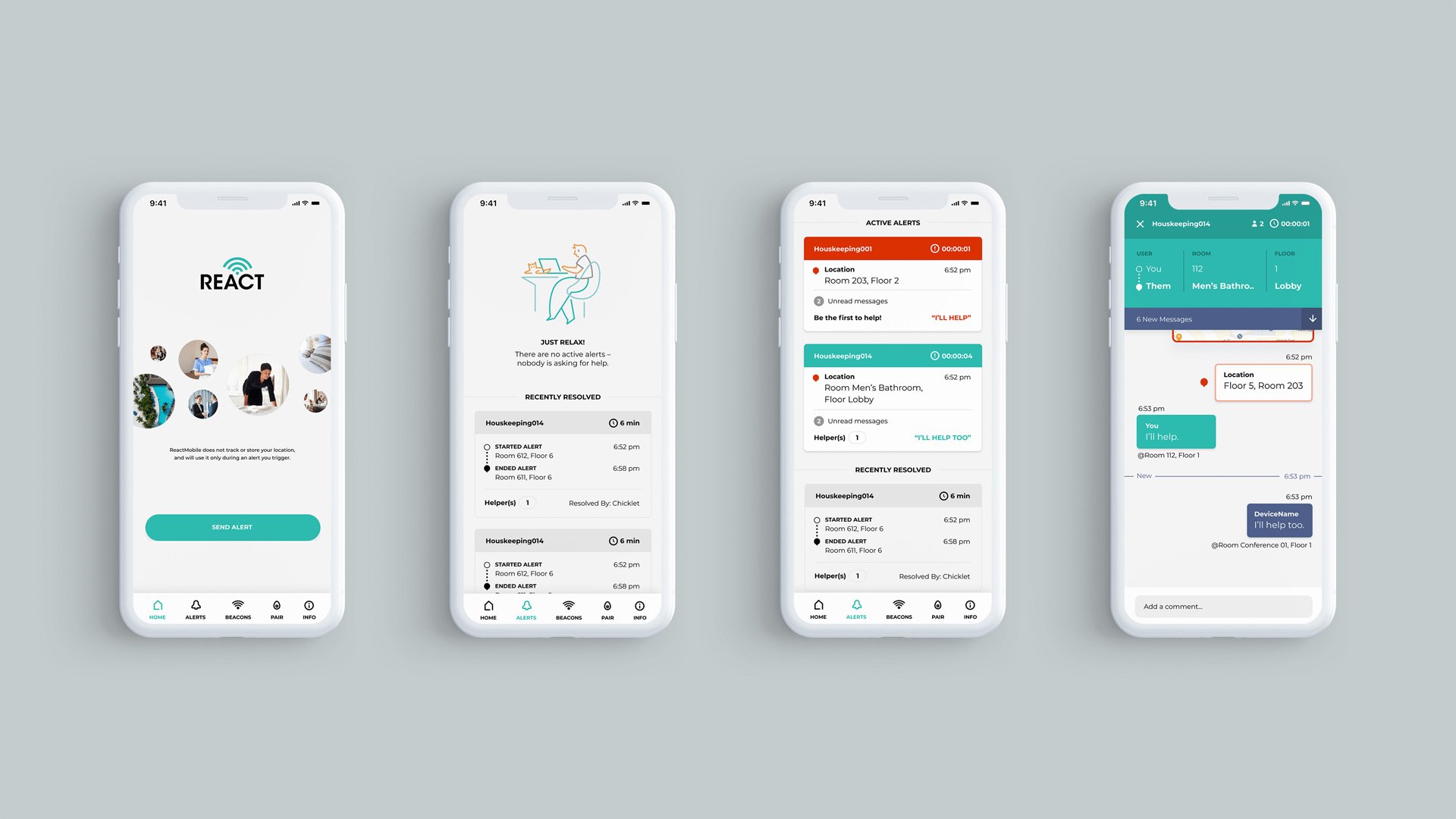
Android and iOS apps
The native apps are the frontline of the system. They function as both panic buttons and response tools. This relationship between easily asking for help, and quickly providing a response was the most critical for increasing safety for users. The apps also provided a range of admin functions, including a robust installation system. To quickly guide responders to an emergency location, hotels needed to have beacons installed and configured in every room.
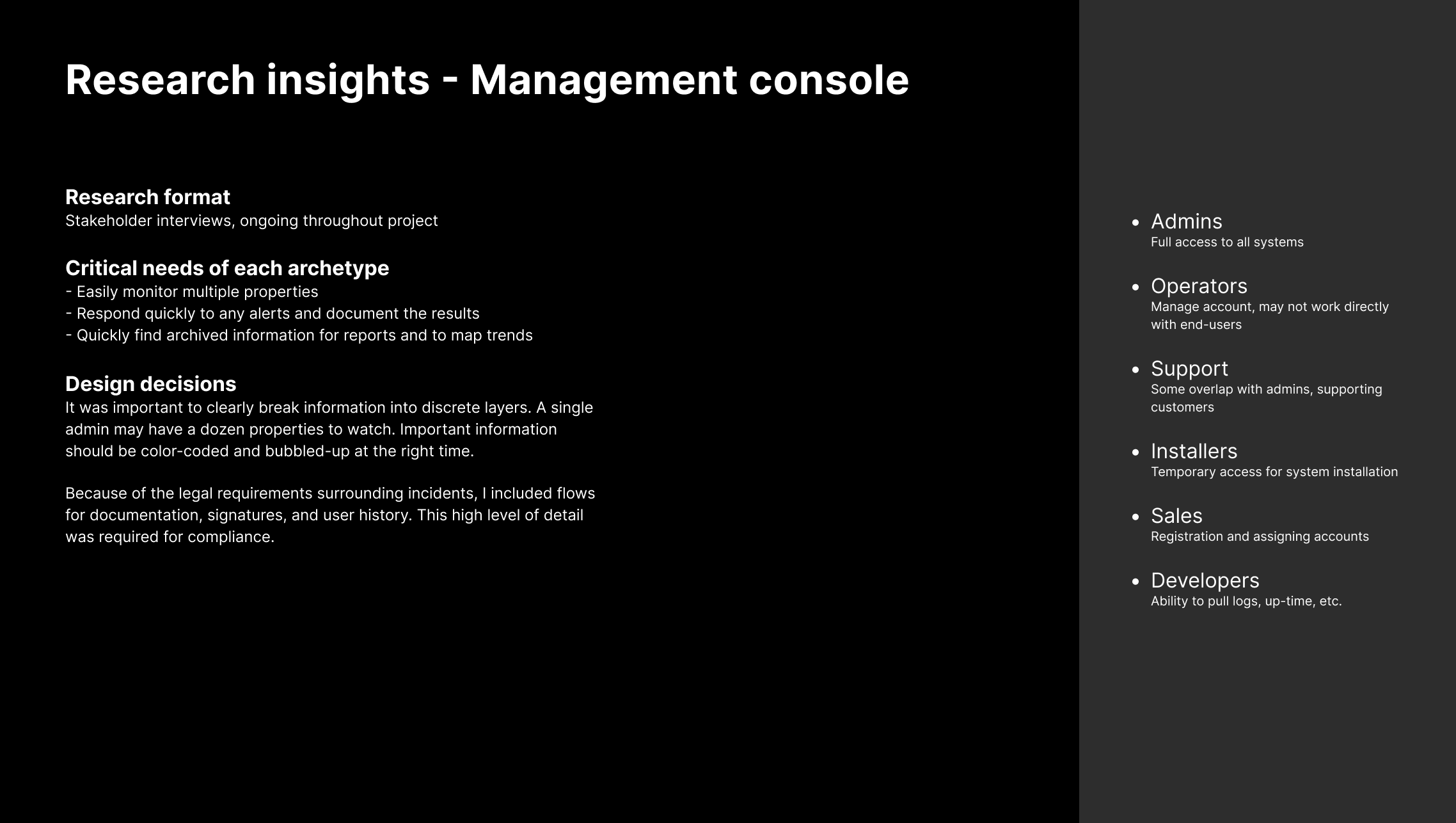
A powerful management portal
The most intricate piece of the product was the client portal, a React-based web app that lets a wide range of users manage, measure, and interact within various properties and groups. The primary challenge here was mapping features into clear pathways. You can quickly see the data for a specific hotel, jump to see the current coverage team, and even directly step into an on-going alert chat.
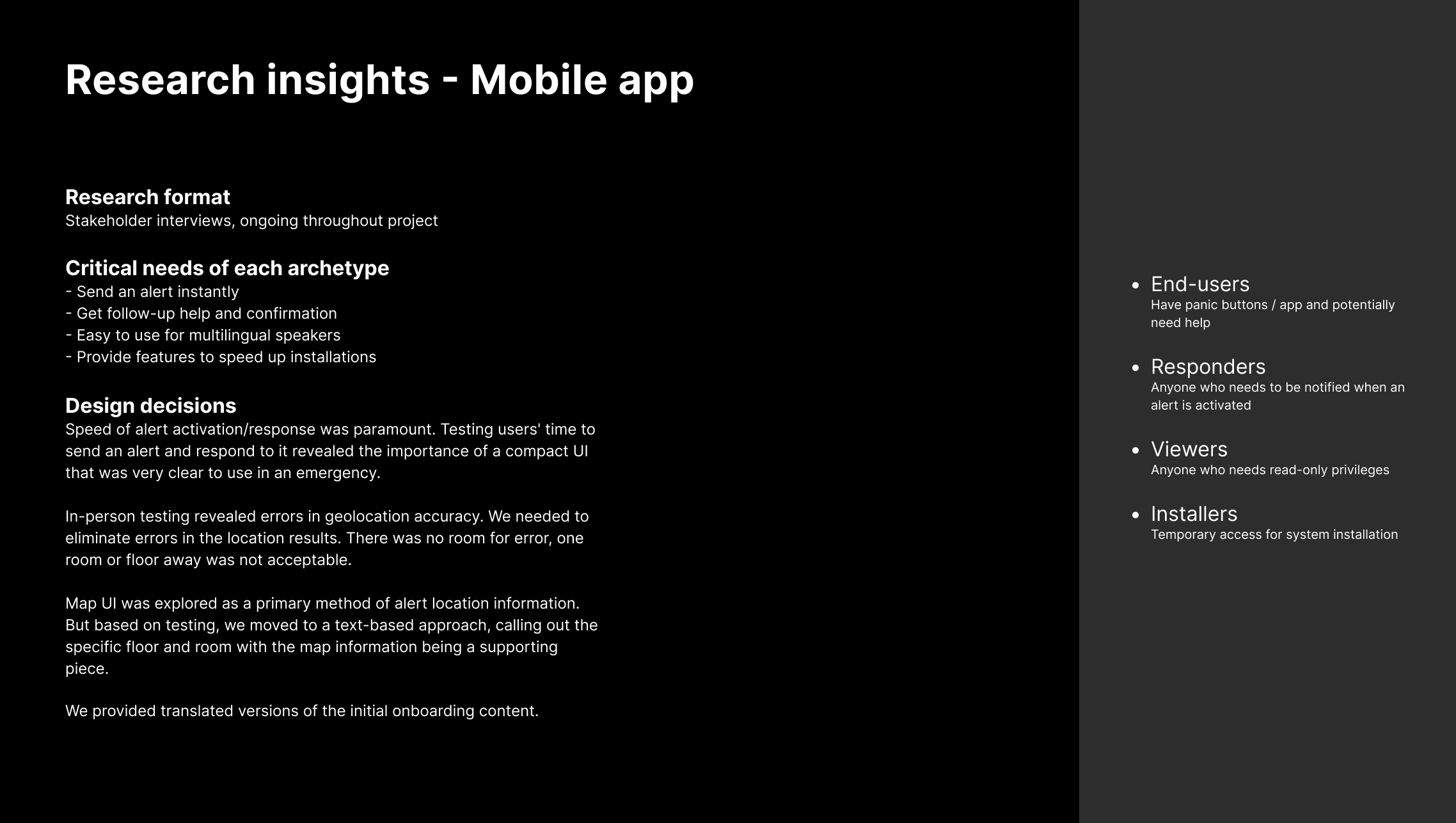
Planning a detailed architecture
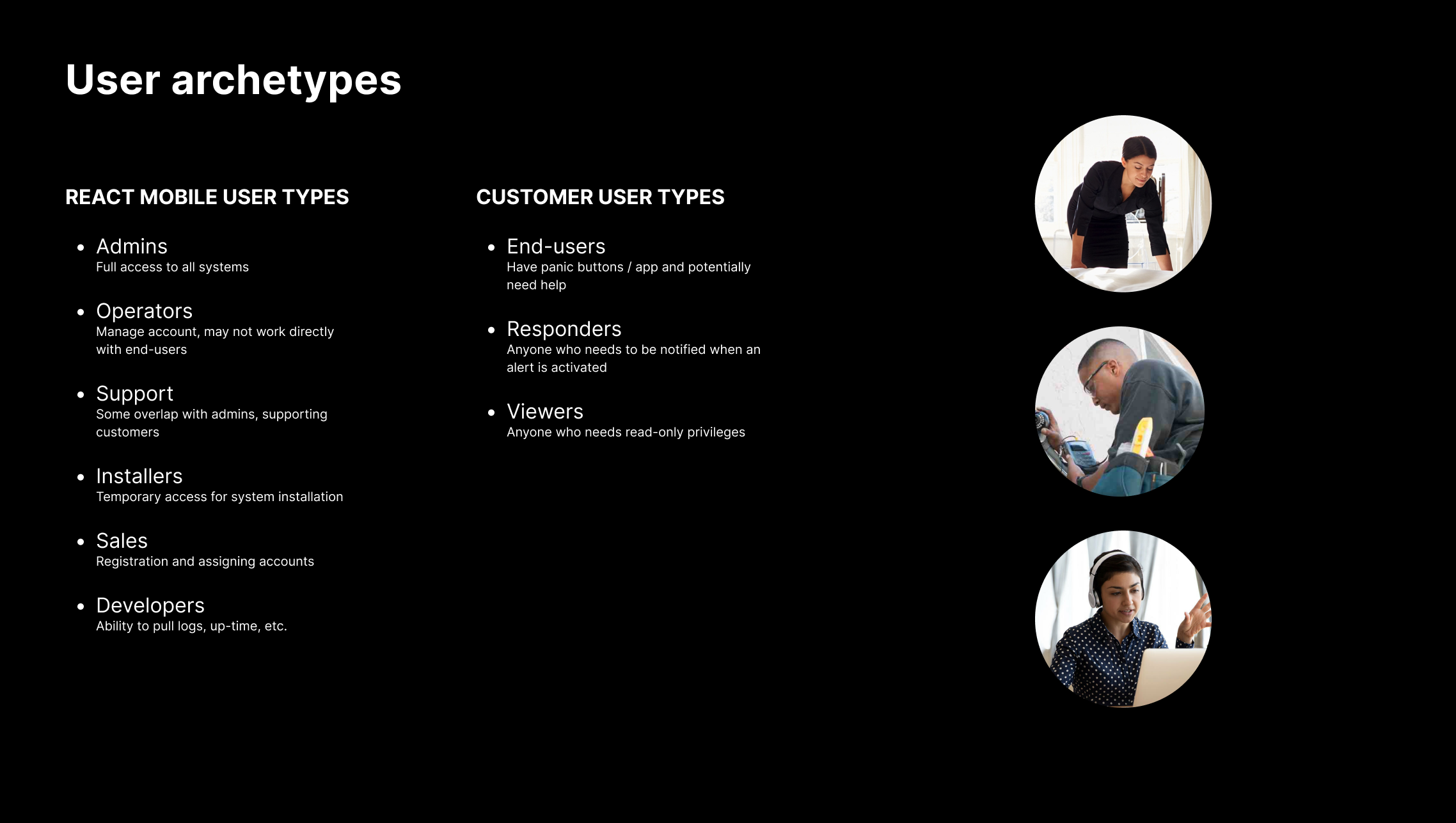
Collaboration and iteration was key on this project. I worked closely with React Mobile's leadership and designed an expanding feature set week-by-week. Once we had functional testing builds, I joined on-site testing at local hotels to validate the overall flow and collect bugs and issues to address in the next release. My process ocellated between designing features and then testing those designs quickly to course correct. I captured user feedback, feature backlogs, and user flows and personas to document current and future work.
Creating a robust set of components
Over the course of the project, I maintained an ever-growing UI kit, along with brand and style assets. As more established components and patterns took shape, I kept the entire family of designs up to date. Even with the vast range of features, the pattern library is concise and has a familiar feel throughout.
Ensuring a successful launch
I collaborated with all levels of React Mobile's team and an internal 12-person development team to design, build, test, and launch the product in 8 months. The initial launch helped secure new business for the company, and I continued to support and refine their product in subsequent releases.